
今天進入到全新的篇章 Redux 了!
Redux 是 React.js 中很常拿來作為狀態管理使用的一個套件,在 Vue.js 的框架中也有一個 Vuex 是專門用來處理各個元件的資料儲存和管理的套件。
那我們就來看看這個 Redux 的概念和原理吧~
A Predictable State Container for JS Apps.
從官網看到的簡介是這樣的一句話,直翻成中文可能會有點搞不清楚,不過 Redux 其實就是一個能夠在 JavaScript 應用程式中集中儲存和管理 State 資料的一個套件。
在一開始還沒有接觸 React.js 之前,一直都知道有 Redux 的存在也大概知道它的功能類似於 Vue.js 框架中的 Vuex 狀態管理的概念。不過透過這次研究了一下後發現 Redux 其實也不是由 Facebook 的團隊開發出來的( React Router 也不是),而且透過上面的敘述可以知道 Redux 並不一定只能使用在 React.js 當中,只要是以 JavaScript 為基礎開發的應用程式或網站都能夠使用。
不過在進入到實際應用的階段之前,我們可以先來探討為什麼在專案中會需要使用到類似這種狀態管理的套件呢?
在前面的章節我們提過 React.js 中的不同類別的元件且元件本身也可以透過 props 還有 state 做資料的傳遞和溝通,不過當專案的規模逐漸壯大、元件越來越多的時候,若我們需要傳遞資料到不同的元件當中時很有可能要繞過很多父層的元件才能順利將資料傳遞到我要的元件當中。
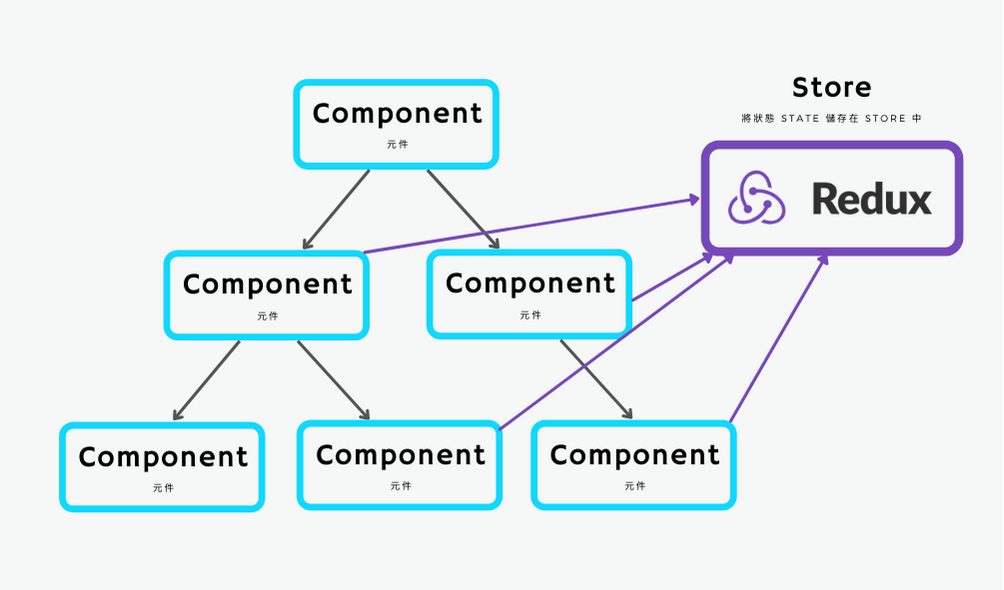
因此,Redux 等資料狀態管理的套件就出現了!首先它會建立一個 Store 來存放元件內我們想要使用的資料,隨後我們就可以在需要的元件內直接向該 Store 去提取資料,再也不用透過 props 或 state 一層層的繞遠路來傳遞值或資料。
原本要一層一層溝通的元件現在透過了 Redux 的幫忙後,變得更容易去取得我們需要的資料和內容了,是不是很棒?
備註:原本一直以為 Redux 也是 React.js 的團隊開發的(因為名字也很像),結果其實根本沒有關係啊~
那知道 Redux 可以為我們做了什麼事之後,下面就直接來看要怎麼在專案中應用 Redux 吧!
/* 透過 npm 安裝 redux 和 react-redux */
npm install redux react-redux
我們先在專案中安裝這兩個套件。會需要額外下載一個 react-redux 的原因是 redux 本身是獨立的一個狀態管理套件,若要將該套件連接到我們的 React.js 專案的話就必須要使用 react-redux 來幫助這兩個套件做綁定。
但上述的綁定是指什麼?為什麼需要綁定?白話文來說,我們可以這樣理解這兩個套件之間的差別:
redux :將元件的資料和狀態存放以及管理於其中的套件。react-redux:將 React.js 中所處理的畫面連結到 redux 中所管理跟存放的資料。所以知道究竟下載了什麼相關套件至專案中之後,要繼續往下來了解在 Redux 中的三大原則了。
Single Source of Truth :
所有的元件 State 都只會有單一的資料來源,並儲存於一個叫做 store 的物件當中。
這邊的意思是說存放在 store 的每一筆資料在該物件內都只會有一個對應的值(或是位址),不會重複出現在專案或是應用程式當中的其他地方,是唯一的一筆資料來源。
這麼做的好處是當我們需要 debug 時,便能快速地找到對應的資料的問題在哪邊。
State is Read-Only :
在 store 當中所存入 State 中的值或資料是不能直接修改的。
在 Redux 的 State 內所儲存的值是唯獨的,所以如果需要修改的它的話只能透過 Redux 提供的 action 來做修改,這代表每次的修改都必須藉由 action 的物件來觸發。
Changes are Made with Pure Reducer Functions :
必須採用 Pure Function 才能夠依照指定的 action 來改變 State 值。
這邊所提到的 Pure Function 其實指的就是 Redux 核心功能其中之一的 reducer() 這個方法,在 reducer() 中會將之前的 State 值和一個 action 當作參數帶入到其中並返回一個新的 State 值。
備註:關於 reducer() 這個功能我們會在下一篇為大家介紹~到時候會附上傳送門的
Redux 這個章節應該是鐵人賽一路寫下來最吃力的了,意外發現它的觀念和功能要全部了解的話其實需要非常多的時間。所以在這系列當中我會針對它主要的概念去做介紹,而其他比較進階的功能和實際應用我會在下一篇的文章中彙整所有前輩們的資料給大家。
今天就先到這邊告一個段落了,歡迎大家多多指教!
那我們下篇見ʘ‿ʘ
